Change colors and fonts
Each header, each footer and each main content are assigned a color set. This set contains the colors relating the sections of your website.
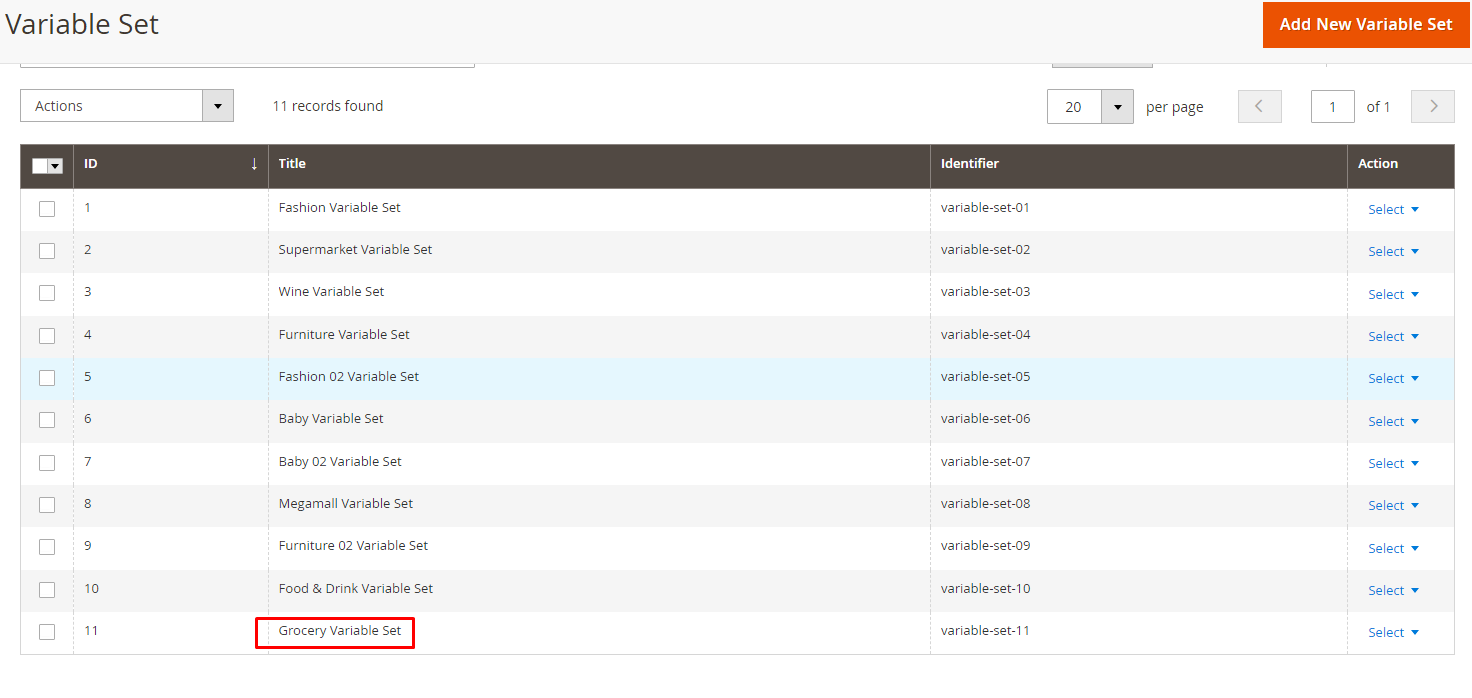
To go the color set page, access to menu Habi > Habitheme > Color Set.

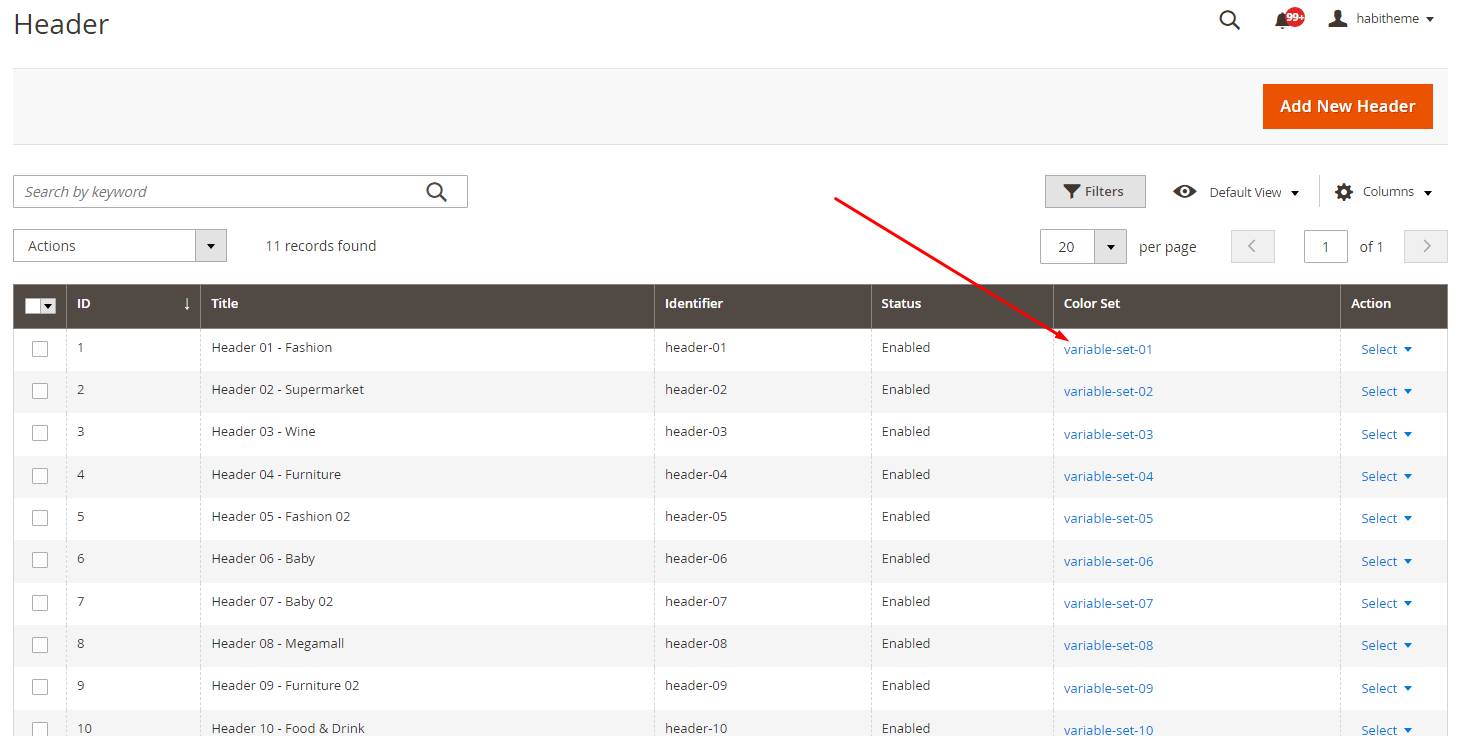
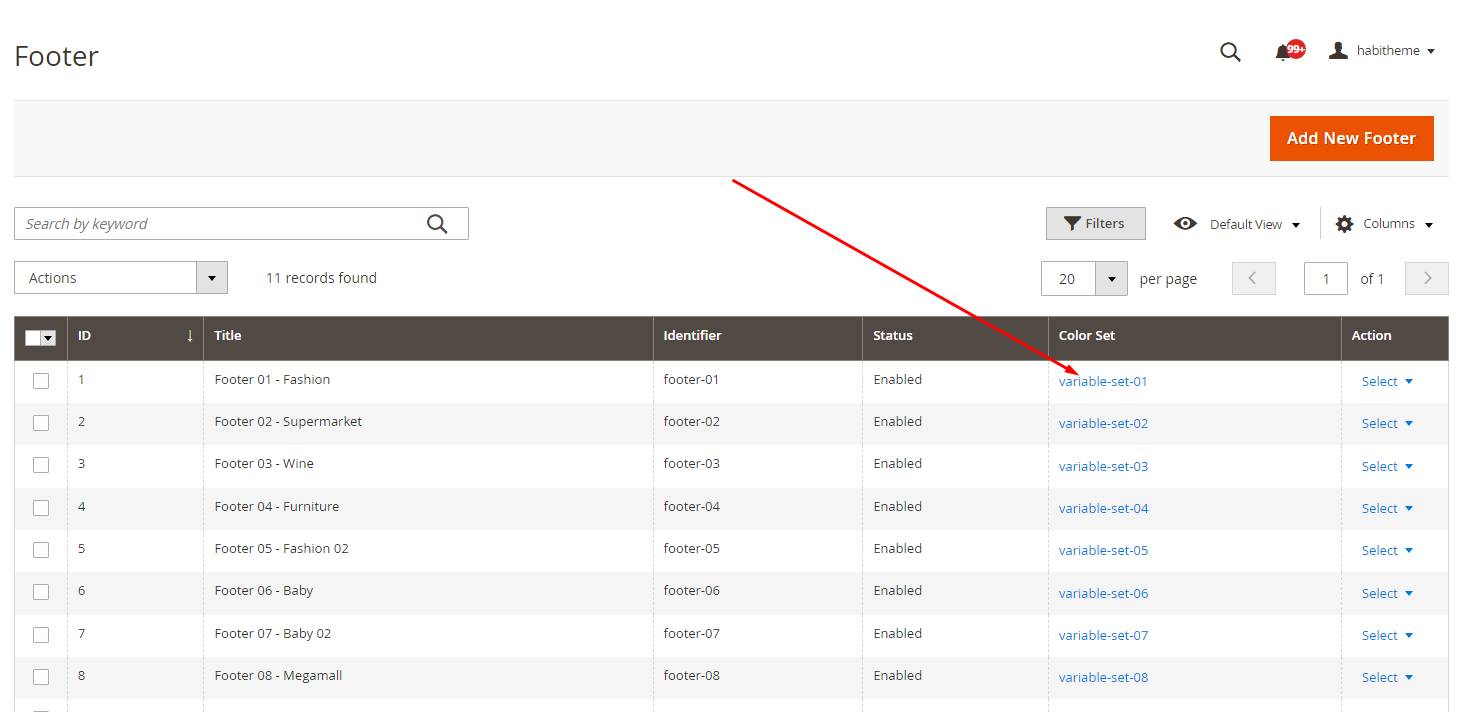
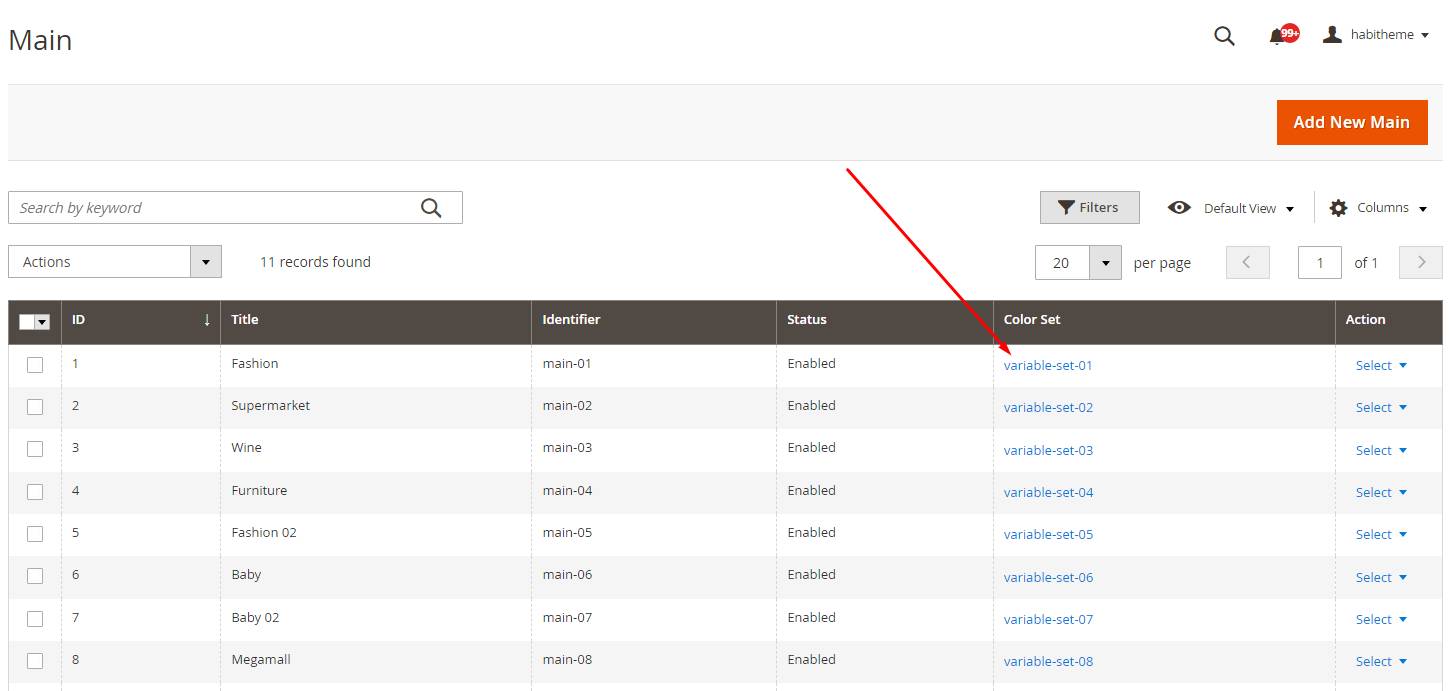
There is another way to find the color set belonging to a specific header, footer or main content. That's is clicking the color set link on the builder list.
Color set of a header (menu Habi > Habitheme > Header)

Color set of a footer (menu Habi > Habitheme > Footer)

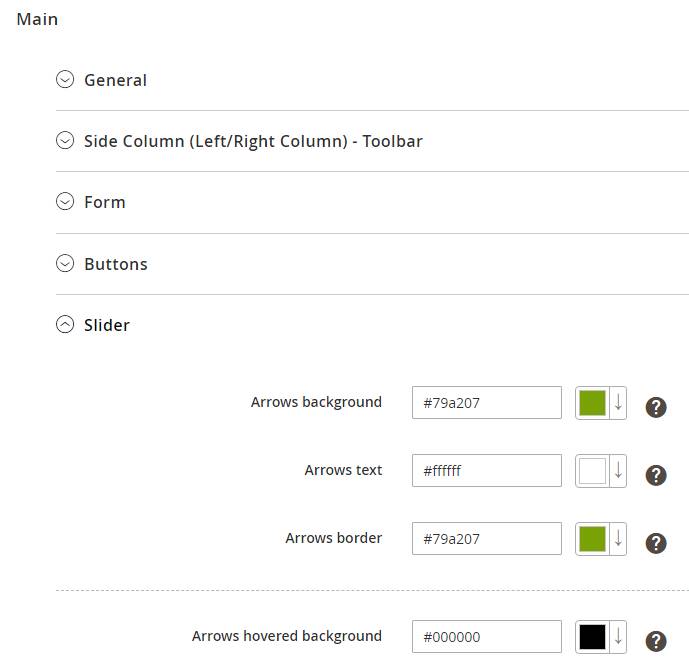
Color set of a main content (menu Habi > Habitheme > Main)

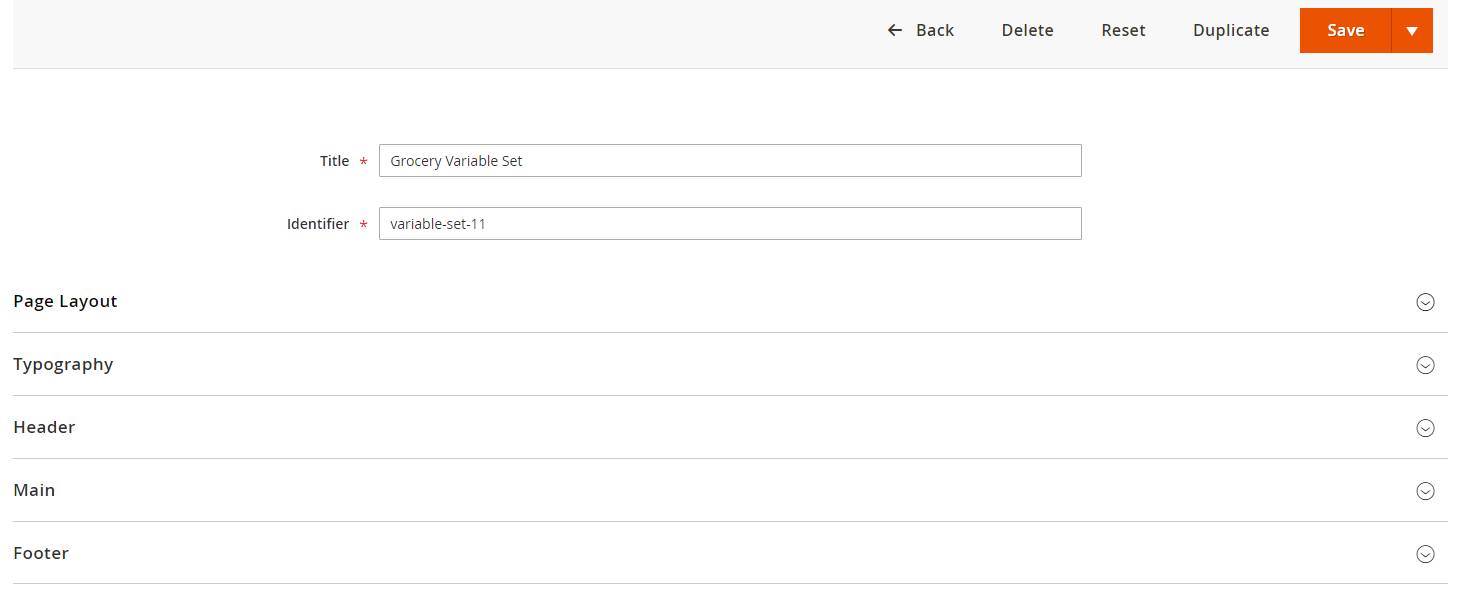
In the color set edit page, there are many fields of colors belonging header, footer, main content, product details page,...

Go to section Typography.
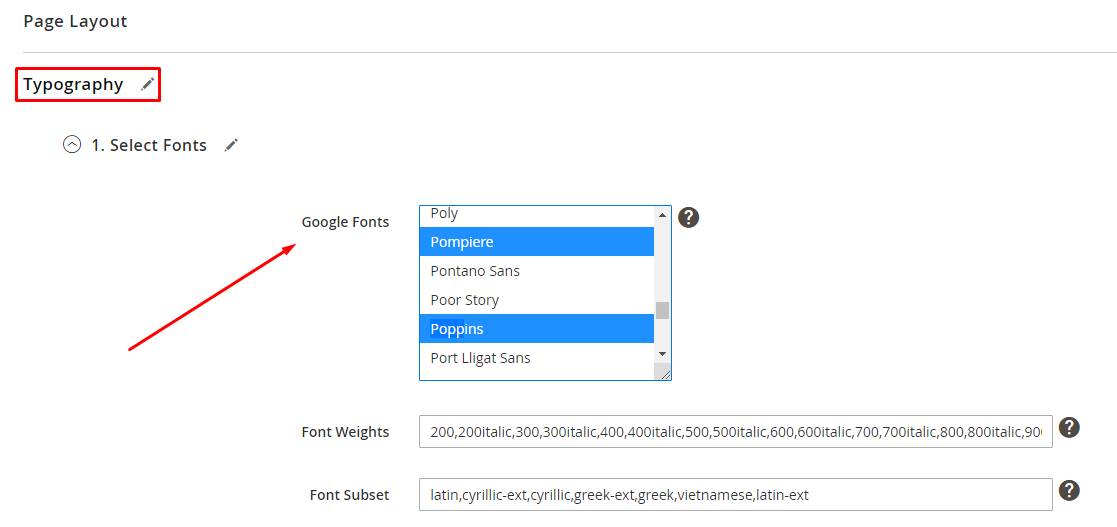
Step 1: Open the subsection Typography > 1. Select Fonts, select the fonts you want to use in the Google Fonts box. (Hold the Ctrl key to select multiple fonts or unselect a font). You can also adjust the font weights and font subset here.

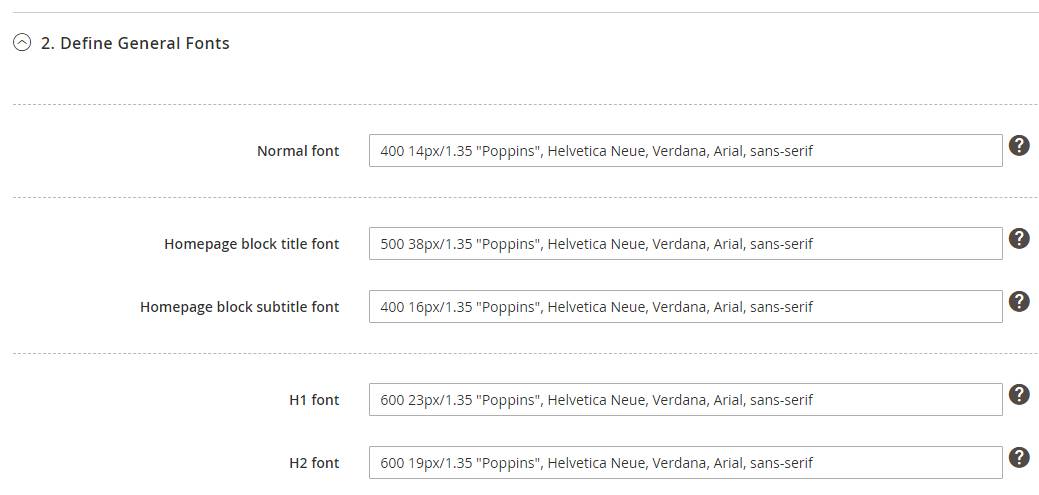
Step 2: Open the subsection Typography > 2. Define General Fonts, assign the fonts for H1, H2, H3,... text.

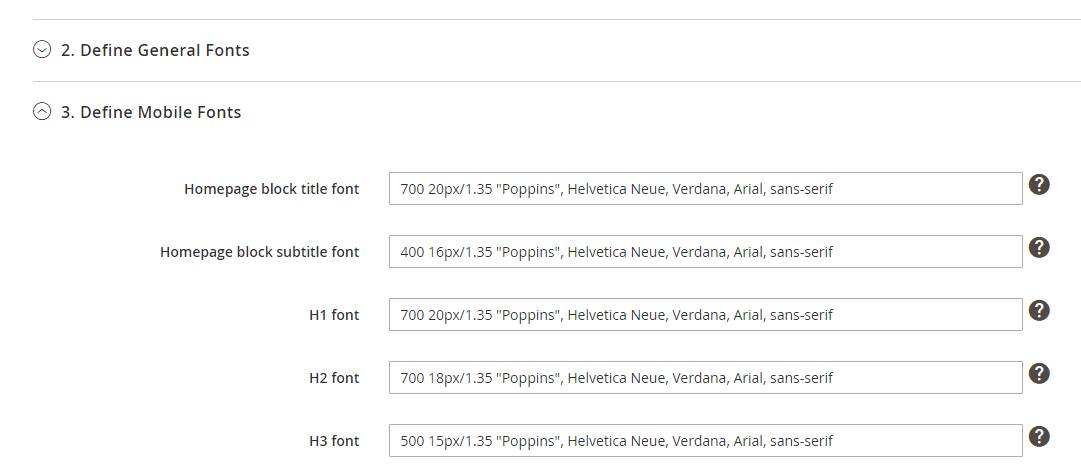
Step 3: Open the subsection Typography > 3. Define Mobile Fonts, assign the fonts for the text on mobile view.

Depending on which part of the page (header, main, footer...) you want to change colors, please go to the correspondent section (Header, Main, Footer...) and adjust the inside color fields' values.