Product view builder
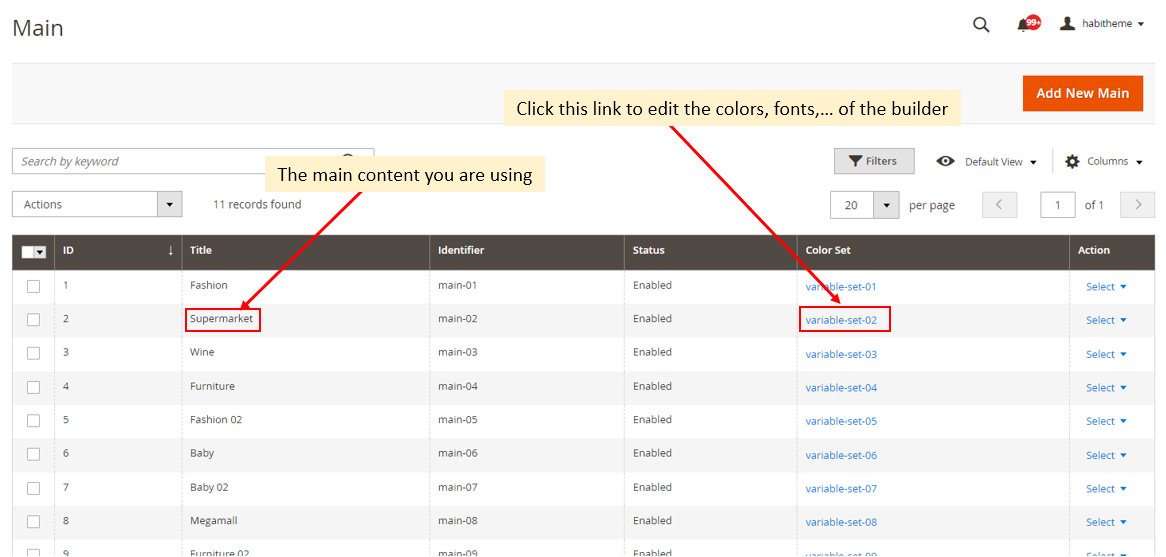
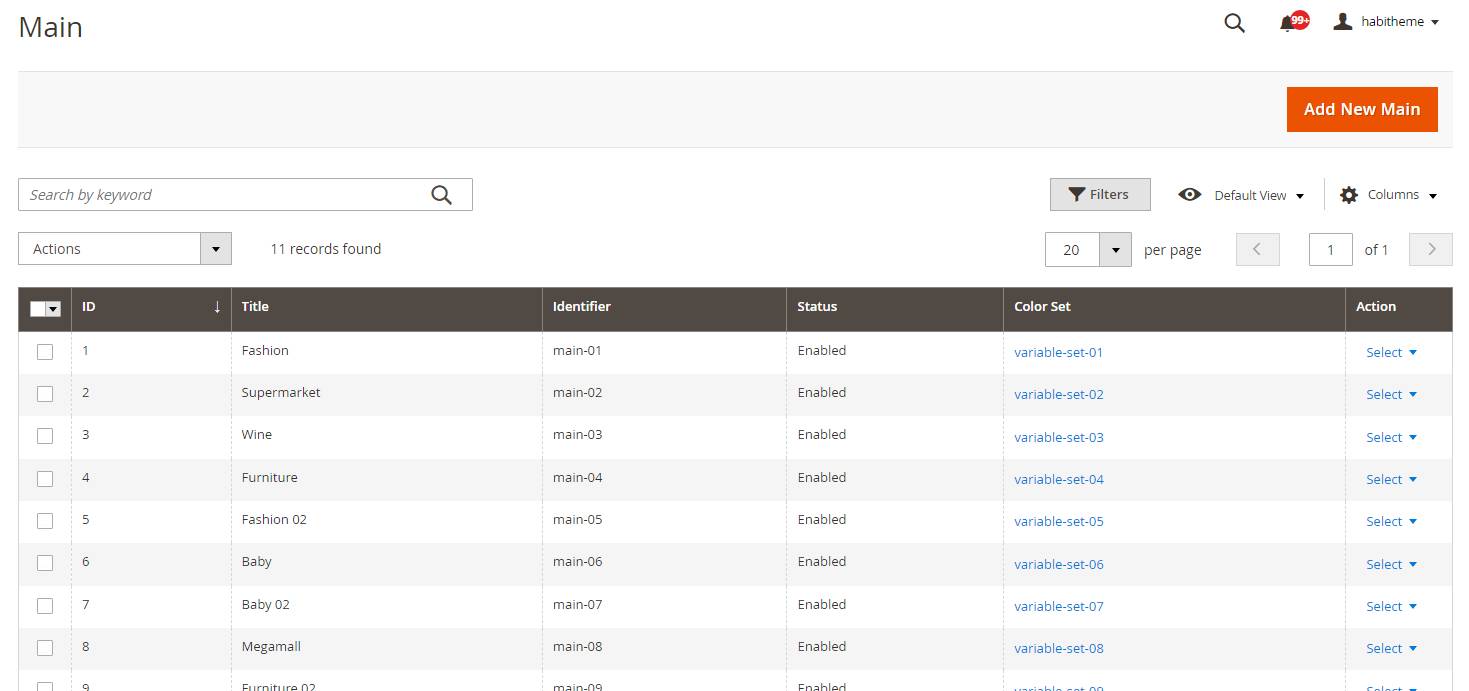
Go to backend menu Habi > Habitheme > Main Builder.
Select the main builder that you are using and go to its edit page.

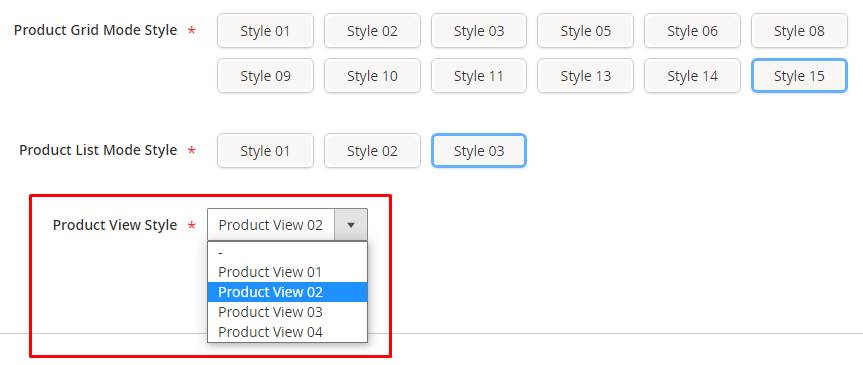
In the edit page, go to field Styles > Product View Style and select the product view you want to use.

Please remember to refresh the Magento cache after changing the product view (System > Tools > Cache Management).
Go to backend menu Habi > Habitheme > Product View Builder.
Choose the builder that you want to edit.
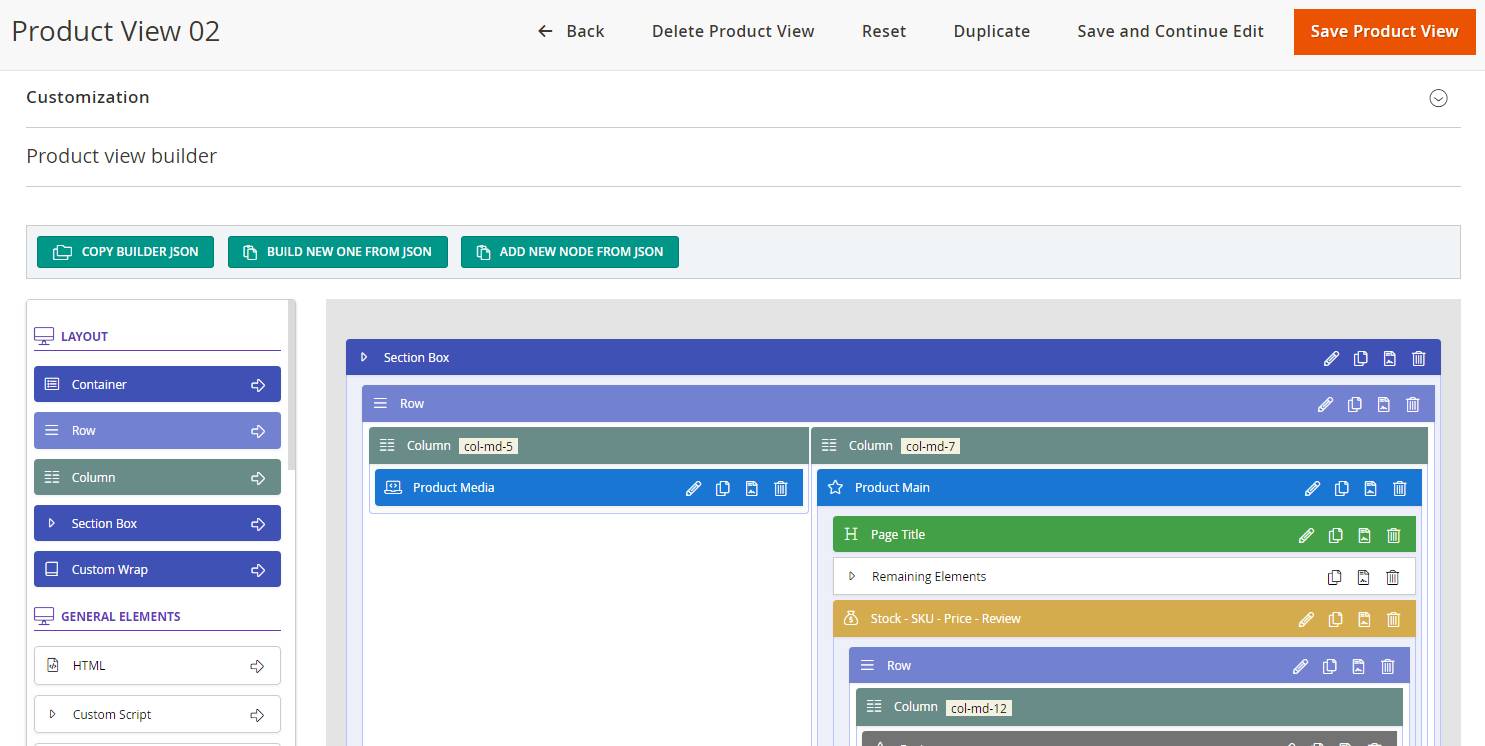
In the edit page, go to section Product view builder, you will see a builder with 2 columns. To build your page content, you only need to drag the elements form the left column to the right column.

Besides, here is the description of other sections which you might be interested in:
| Section | Field | Description | |
|---|---|---|---|
| 1 | General | Title | The title of product view |
| Identifier | The identifier of product view. This field is also the name of project folder containing the CSS file of this product view. | ||
| Enable | Used for enabling/disabling the product view | ||
| Color Set | The color set of product view. View detail here | ||
| 2 | Styles |
You can adjust the styles of your website parts with the following fields: Breadcrumbs Style, Slider Arrows Style, Block Title Style, Go Top Button Style, Product Grid Mode Style, Product List Mode Style, Product View Style. Specifically, please pay attention to three fields: Product Grid Mode Style, Product List Mode Style and Product View Style. These are the styles of product list in grid and list modes in category page (or search result page) and the layout of product details page. |
|
| 3 | Customization | Custom Less Variables | Declare new LESS variables or assign the new value for existed variables. |
| Custom Less Code | Add your custom LESS code here. It will be compiled to the file product view.css | ||
| Custom CSS Code | The custom CSS | ||
| 4 | Product view builder | Drag elements from the left column and drag them to the right column to build your page content. | |
Product view builder uses the color set of your current main content builder.
Go to menu Habi > Habitheme > Main Builder. On the builder list, click the color set link corresponding with your main content to edit the colors of product view page.