Add custom CSS
Navigate to Habi > Habitheme > Header Builder.
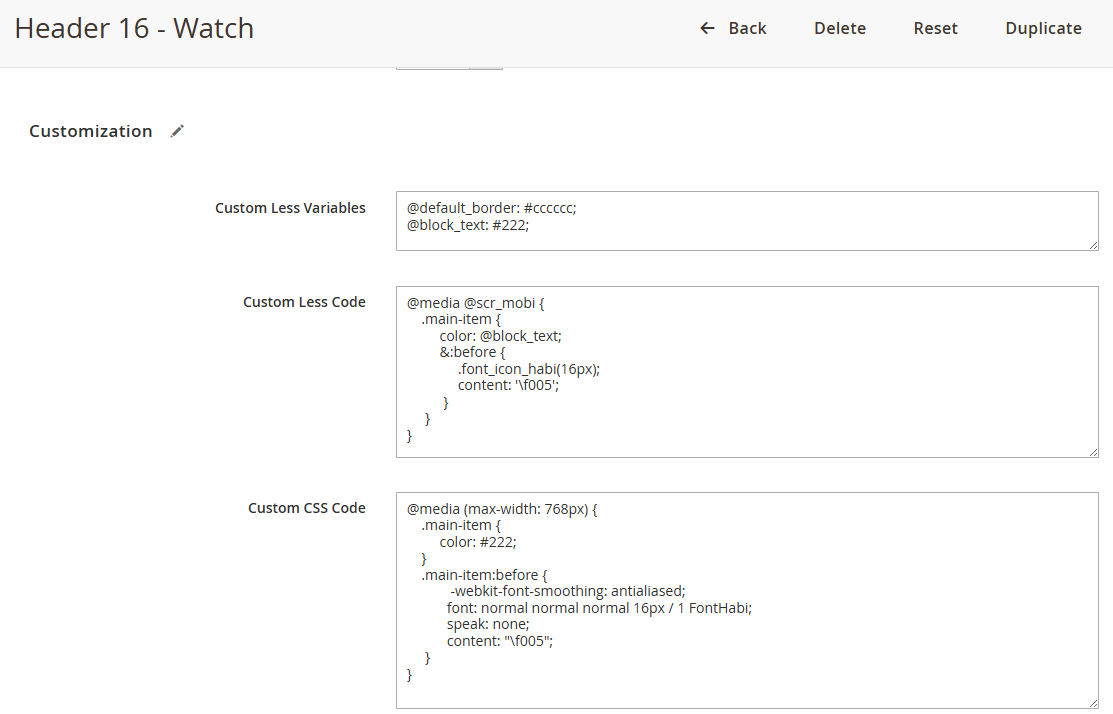
Choose the header builder you are currently using.
On the edit page, scroll down to the Customization section. You will see the following fields:

-
Custom LESS Code
You can enter your custom LESS code in the Custom Less Code field.
Caution: Invalid LESS may break your website’s styling. Make sure you have a basic understanding of LESS before using this field.
-
Custom CSS Code
A safer option is to use the Custom CSS Code field. It allows you to add your own CSS without risking the site's layout.
-
Custom Less Variables
Developers familiar with the theme's structure can adjust core theme variables in the Custom Less Variables field.
Navigate to Habi > Habitheme > Main Builder.
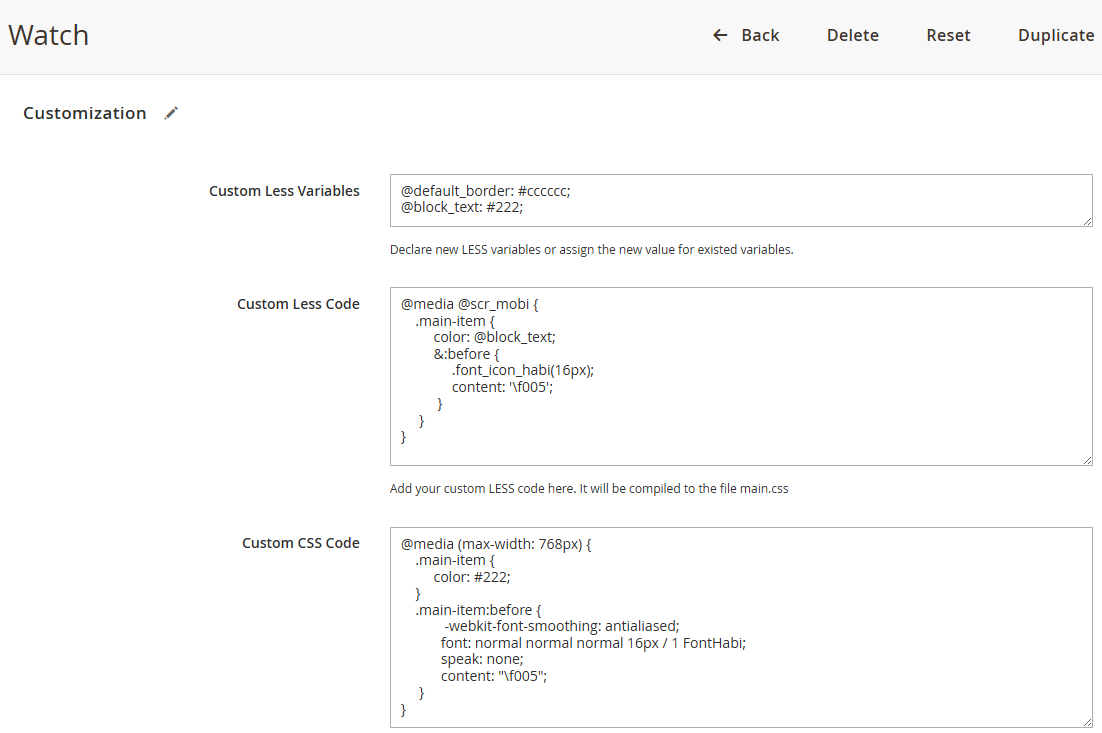
Choose the main content builder are currently using.
On the edit page, scroll down to the Customization section. You will see the following fields:

-
Custom LESS Code
You can enter your custom LESS code in the Custom Less Code field.
Caution: Invalid LESS may break your website’s styling. Make sure you have a basic understanding of LESS before using this field.
-
Custom CSS Code
A safer option is to use the Custom CSS Code field. It allows you to add your own CSS without risking the site's layout.
-
Custom Less Variables
Developers familiar with the theme's structure can adjust core theme variables in the Custom Less Variables field.
Navigate to Habi > Habitheme > Footer Builder.
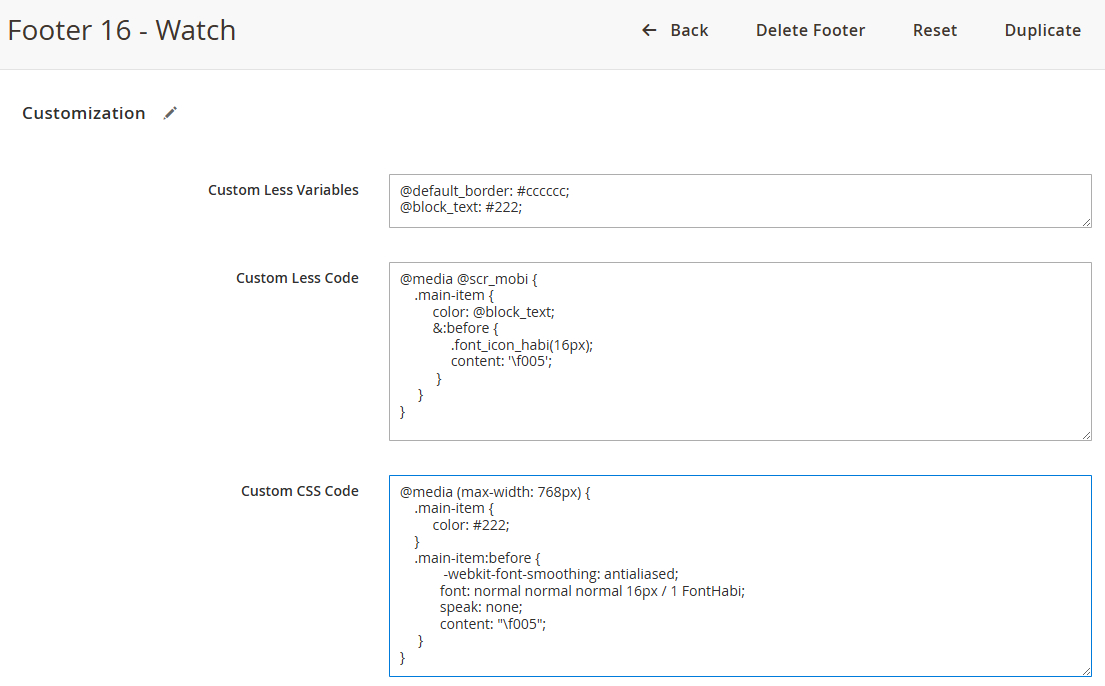
Choose the footer builder you are currently using.
On the edit page, scroll down to the Customization section. You will see the following fields:

-
Custom LESS Code
You can enter your custom LESS code in the Custom Less Code field.
Caution: Invalid LESS may break your website’s styling. Make sure you have a basic understanding of LESS before using this field.
-
Custom CSS Code
A safer option is to use the Custom CSS Code field. It allows you to add your own CSS without risking the site's layout.
-
Custom Less Variables
Developers familiar with the theme's structure can adjust core theme variables in the Custom Less Variables field.
Navigate to Habi > Habitheme > Theme Settings.
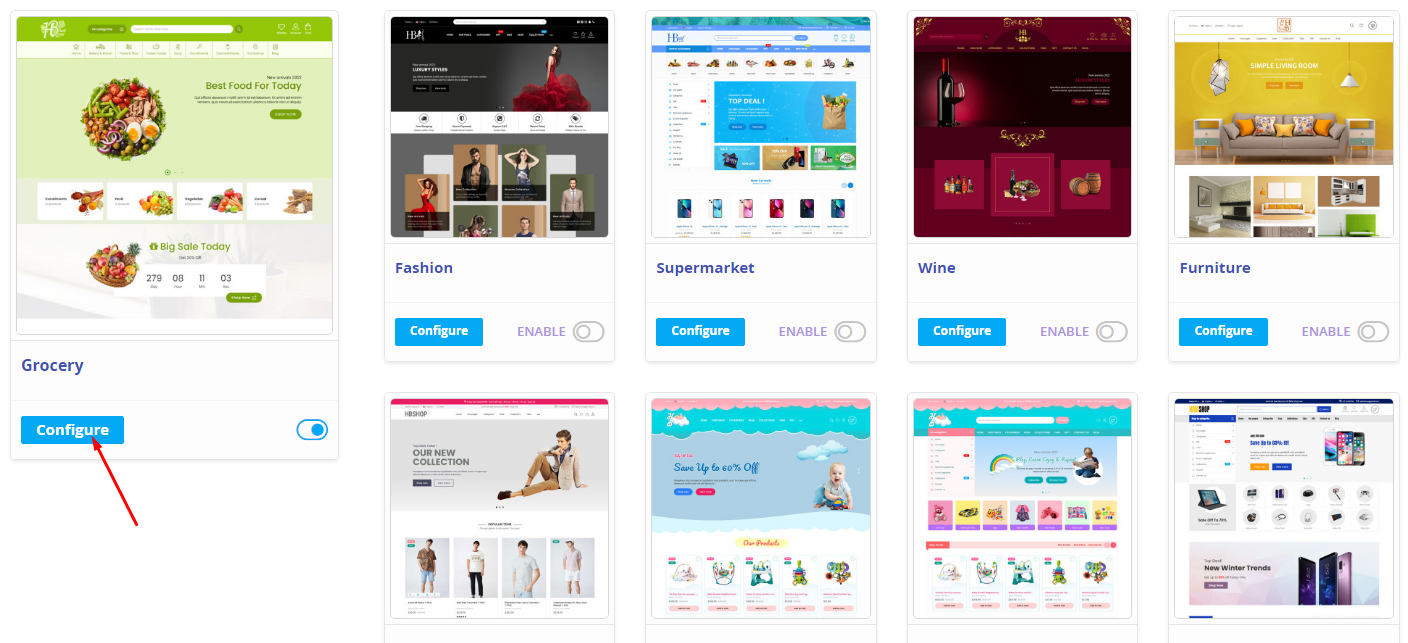
Click the Configure button on the design you are currently using.

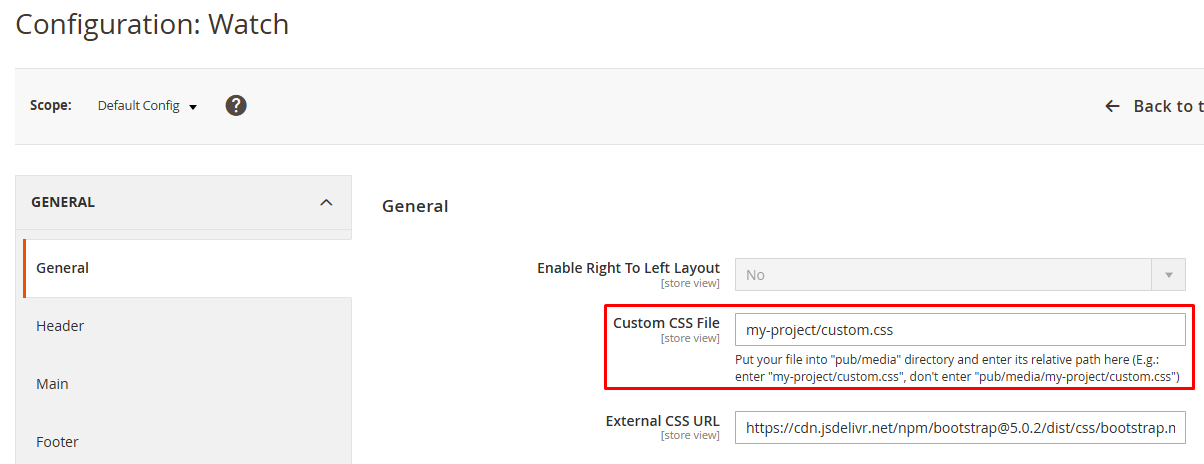
In the left panel, go to General > General
Locate the General > Custom CSS File field and enter the path to your CSS file.
📁 Your file must be placed in the pub/media directory.
Example:
If your file path is pub/media/my-project/custom.css, enter: my-project/custom.css

After making changes, refresh the Magento cache via System > Tools > Cache Management.
Note: Besides, to load CSS from an external domain, enter the full URL in the External CSS URL field.

