1 Change menu
Go to backend menu Habi > Habitheme > Theme Settings.
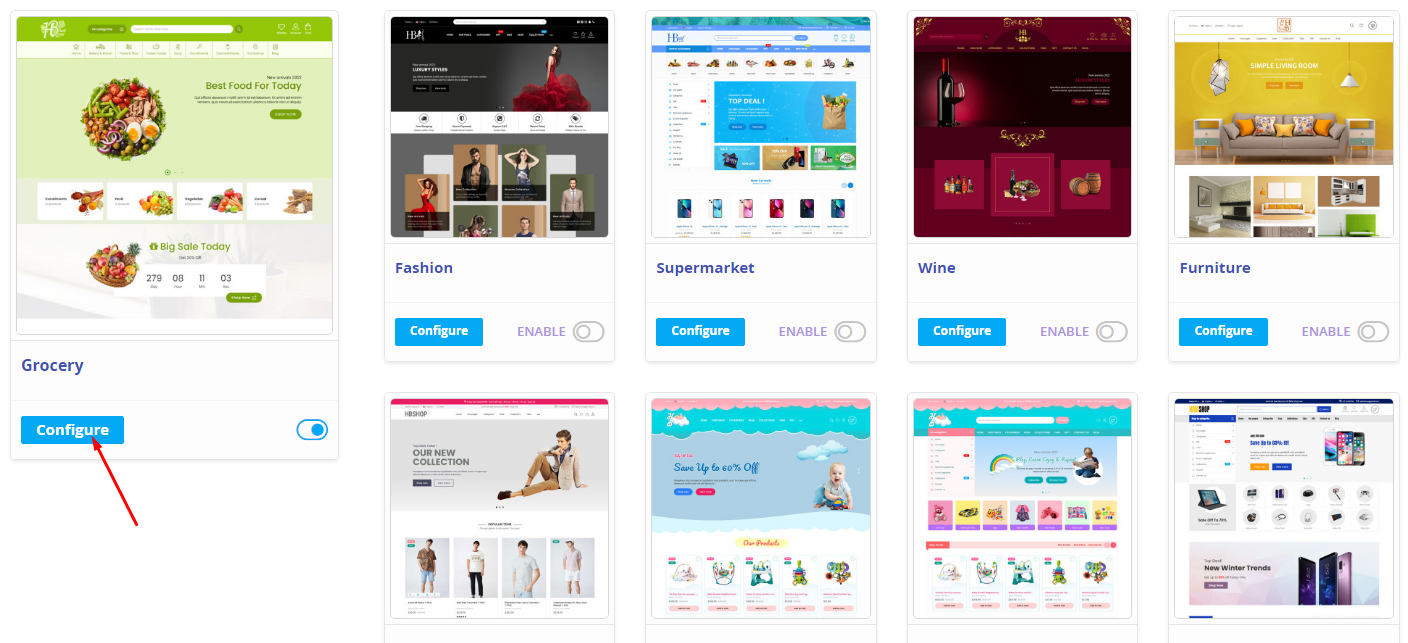
Click the Configure button on the design you are using.

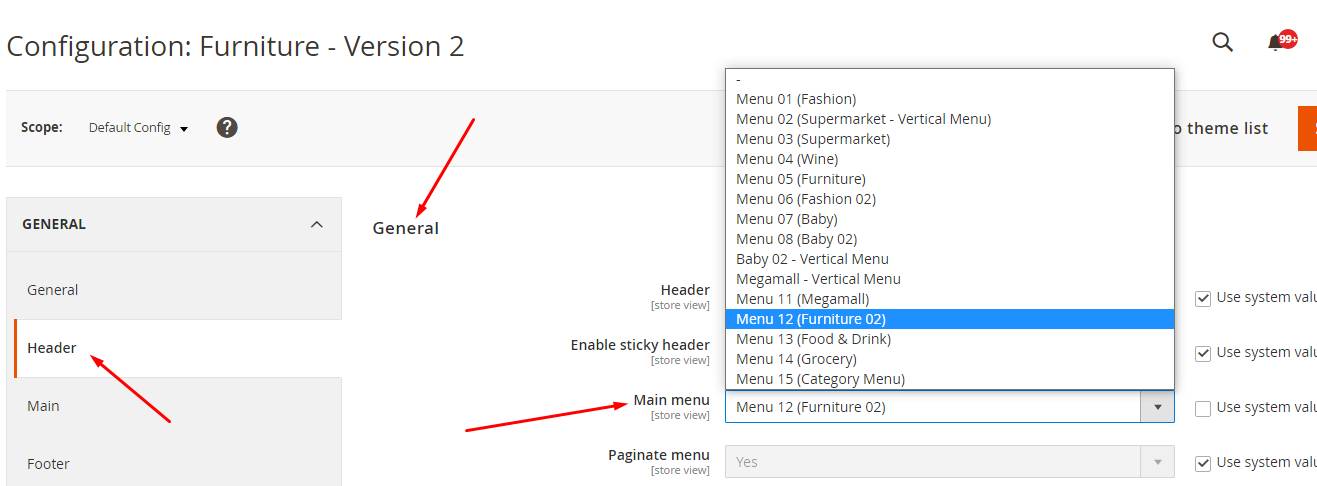
In the section General > Header, go to field General > Main menu and select the menu you want to use.

Please remember to refresh the Magento cache after changing the menu (System > Tools > Cache Management).
Besides, in the General group, too, there are other fields relating to the menu section of your website.
- Paginate menu: if the first level items on the main menu overflow from the menu width, the menu will be paginated.
- Enable to load menu content by ajax: the dropdown HTML of the main menu will be loaded by ajax after the page is loaded.
- Vertical menu: used for the headers having a vertical menu beside the main menu.
- Vertical menu title: the title of vertical menu, e.g "All Categories".
- Enable to load vertical menu content by ajax: the dropdown HTML of the vertical menu will be loaded by ajax after the page is loaded.
- Mobile menu: used for mobile view. If this field is empty, the main menu will be used for mobile menu
- Enable to load mobile menu content by ajax: the dropdown HTML of the mobile menu will be loaded by ajax after the page is loaded.
2 Edit menu
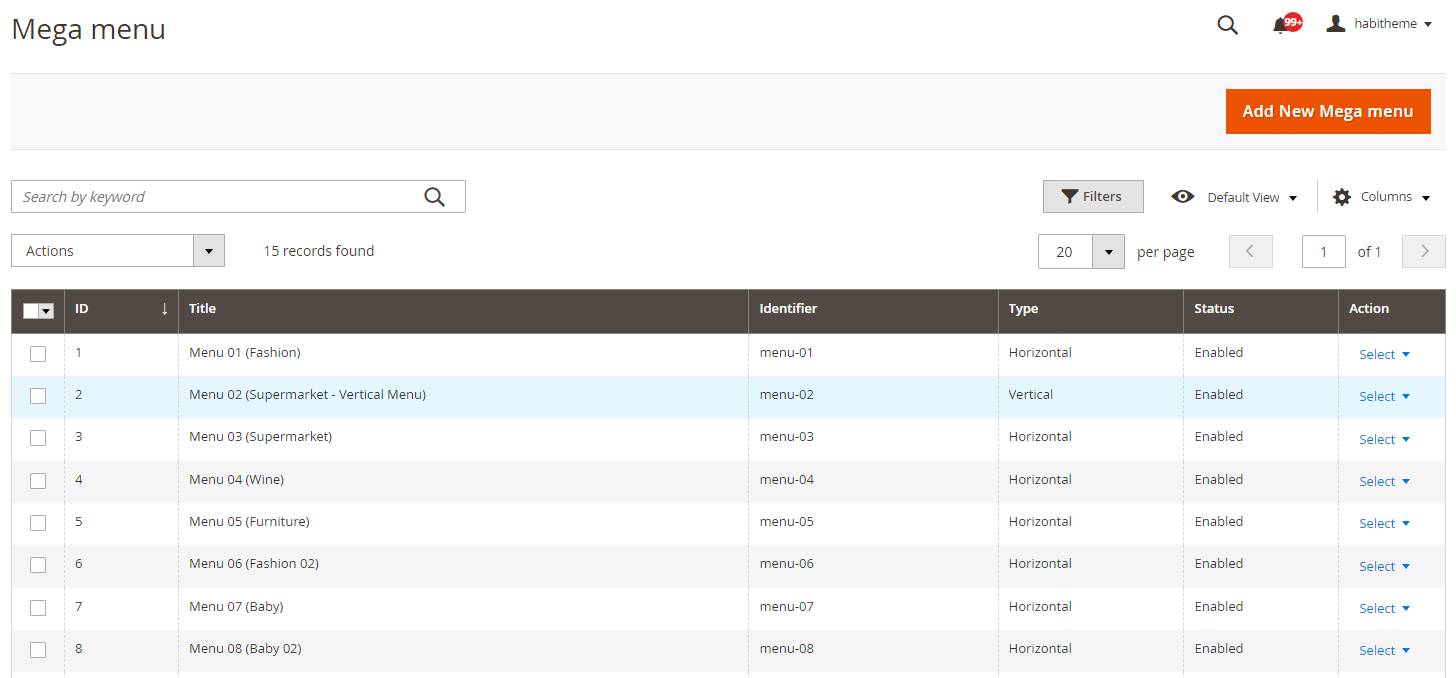
Go to backend menu Habi > Mega menu > Mega menu.
Choose the menu that you want to edit.

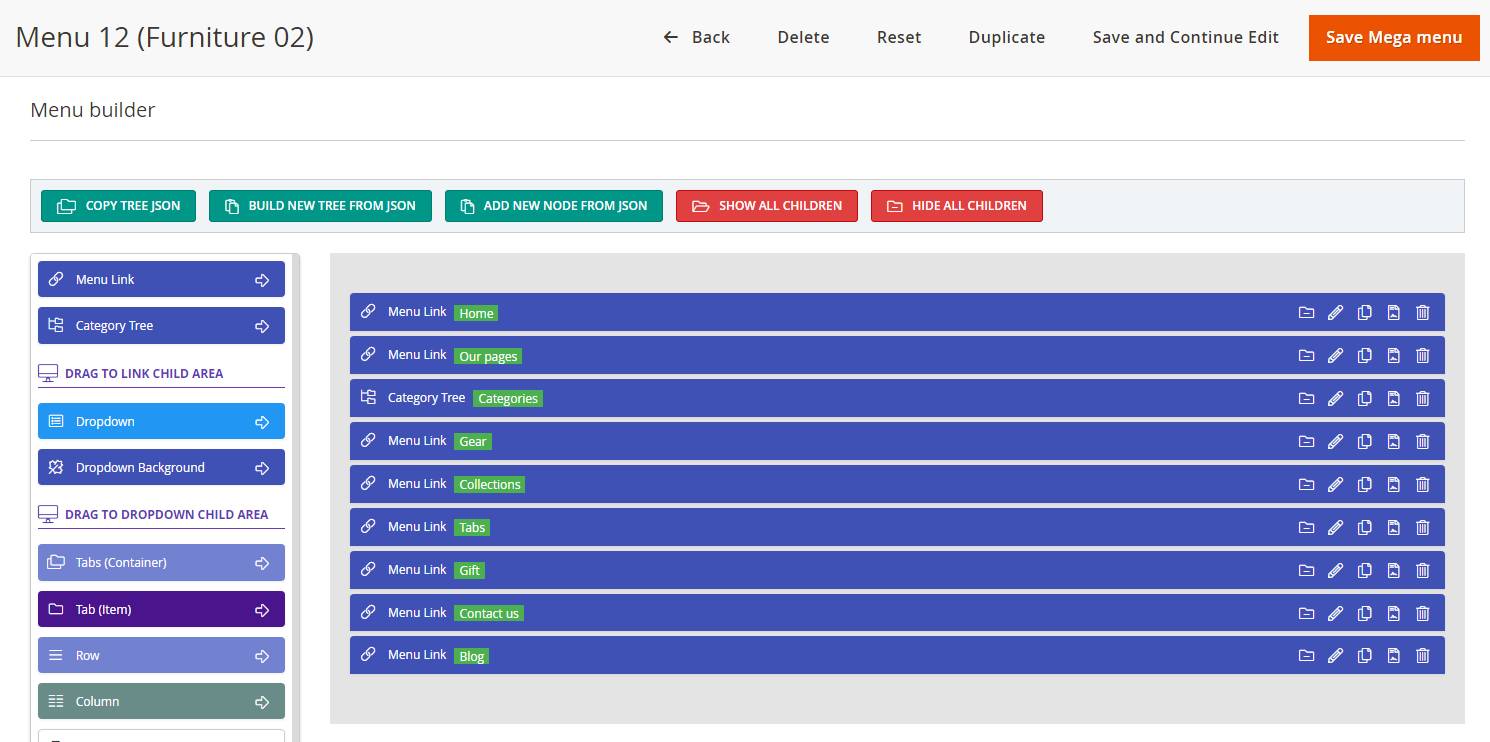
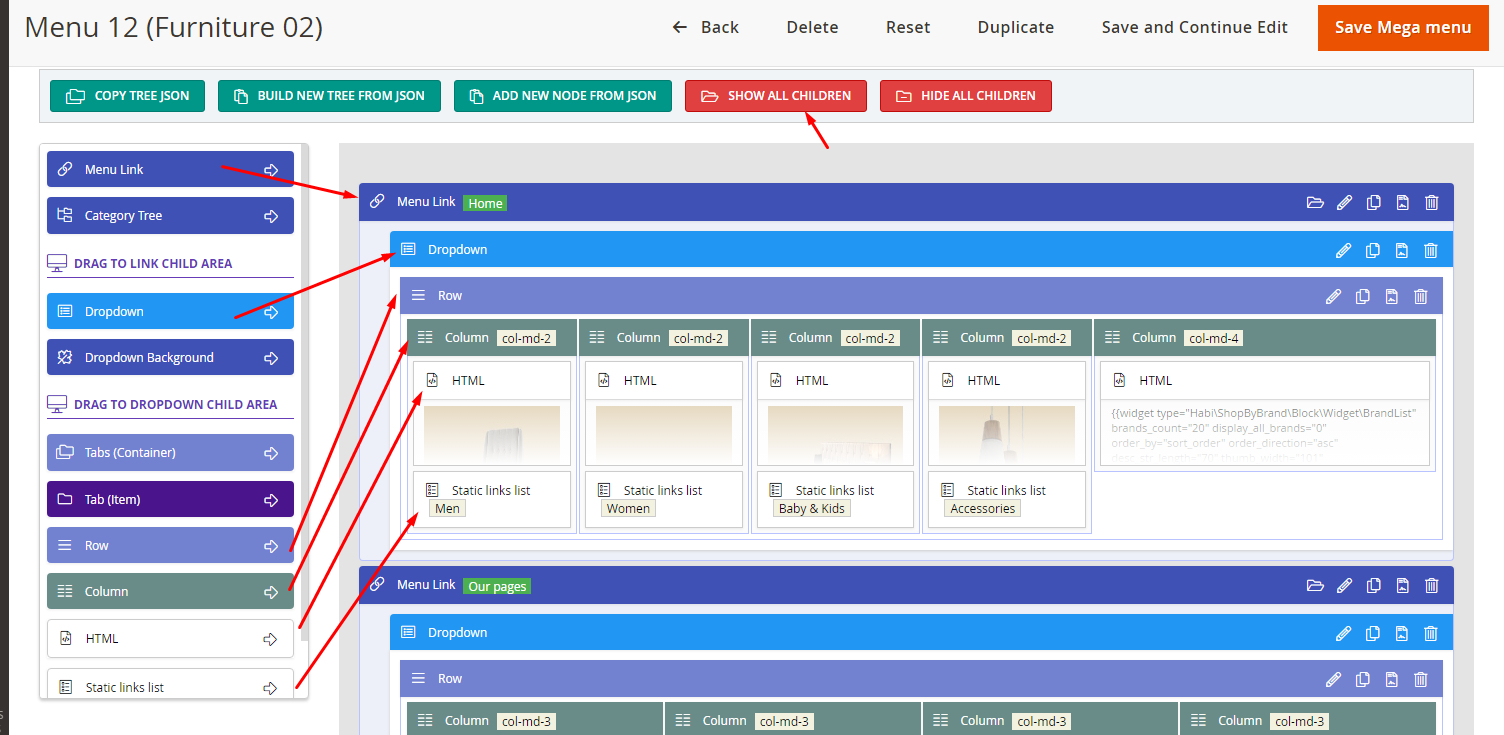
In the edit page, go to section Menu builder, you will see a builder with 2 columns. To build your menu, you only need to drag the elements form the left column to the right column.