Theme configuration
1 Theme configuration
Go to backend menu Habi > Habitheme > Theme Settings.
Click the Configure button on the design you are using.

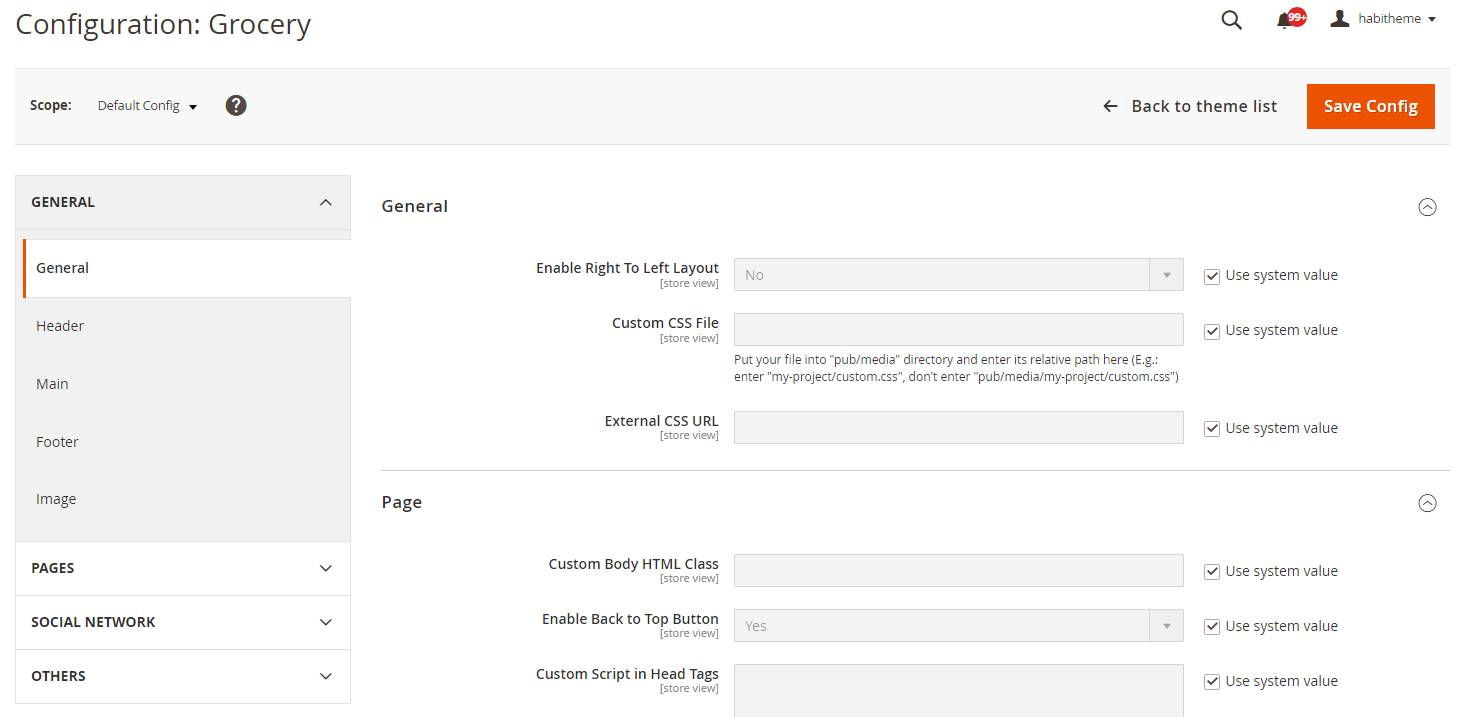
The system will be navigated to theme configuration page.

2 All sections of Theme configuration page
| Tab | Section | Description | |
|---|---|---|---|
| 1 | General | General | General options:
|
| Header | All options belonging to header section. | ||
| Main | All options belonging to main content section of homepage. | ||
| Footer | All options belonging to footer section. | ||
| Image | All options relating to image sizes (product images, blog post images,...) | ||
| 2 | Pages (All options relating product details page are in product view builder page) |
Category page | All options relating to category page, search result page. |
| Account page | All options relating to login, sign up, my account... pages. | ||
| Contact page | All options relating to contact page (especially Google map). | ||
| Checkout page | All options relating to checkout page (Display Header in Checkout Page, Display Social Login Buttons in Checkout Page). | ||
| 3 | Social network | Social network | All options relating to social network such as Instagram json data. |
| 4 | Others | Popup | All options relating to newsletter popup (Popup Content, Delay Time, Display Frequency). |
| Product Listing | All options relating to related products and up-sells blocks (in product details page), as well as cross-sells block (in shopping cart page). | ||
| Optimization | All options relating to website optimization. |

