Go to backend menu Habi > Habitheme > Theme Settings.
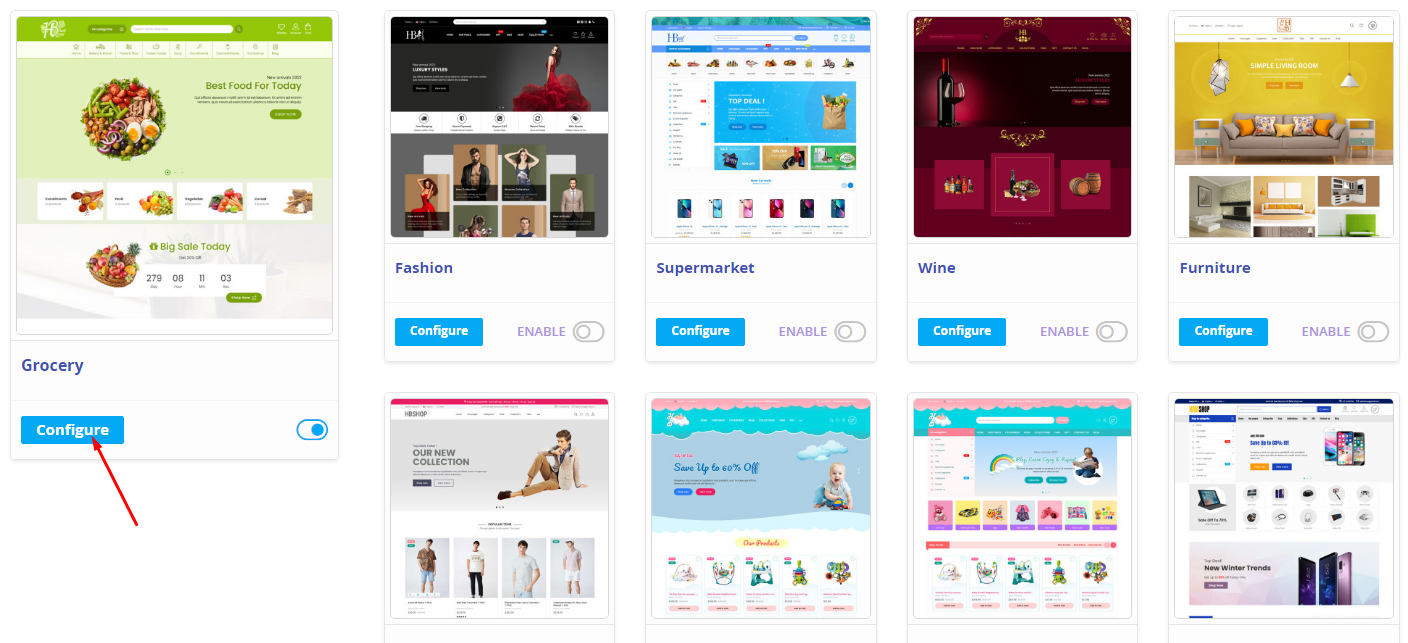
Click the Configure button on the design you are using.

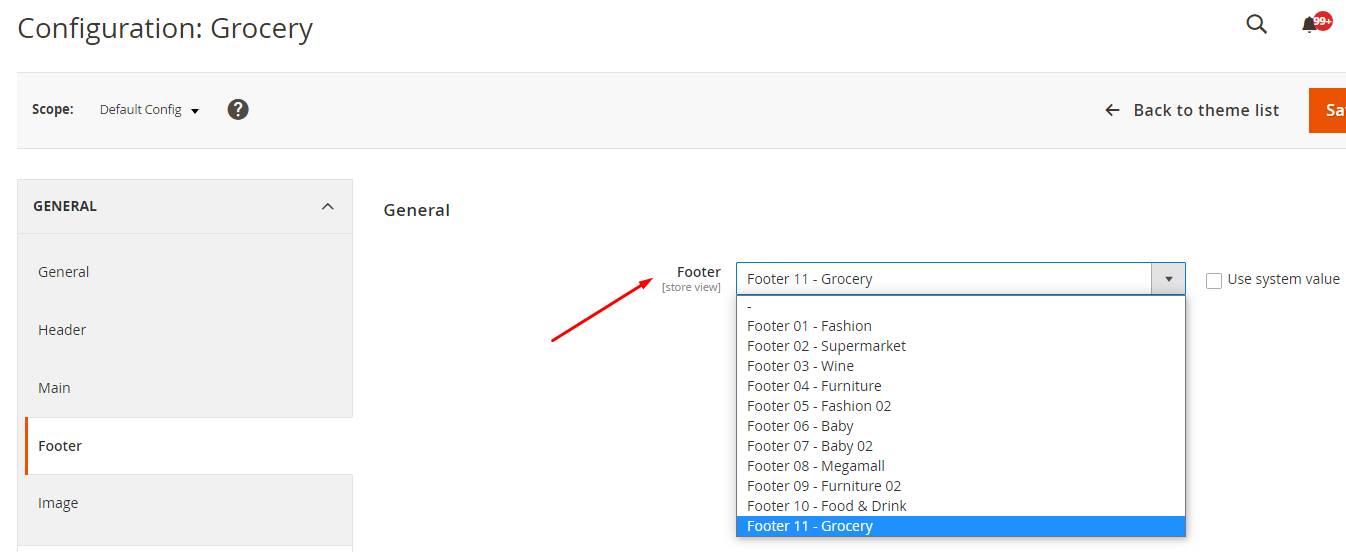
In the section General > Footer, go to field General > Footer and select the footer you want to use.

Please remember to refresh the Magento cache after changing the footer (System > Tools > Cache Management).
Go to backend menu Habi > Habitheme > Footer Builder.
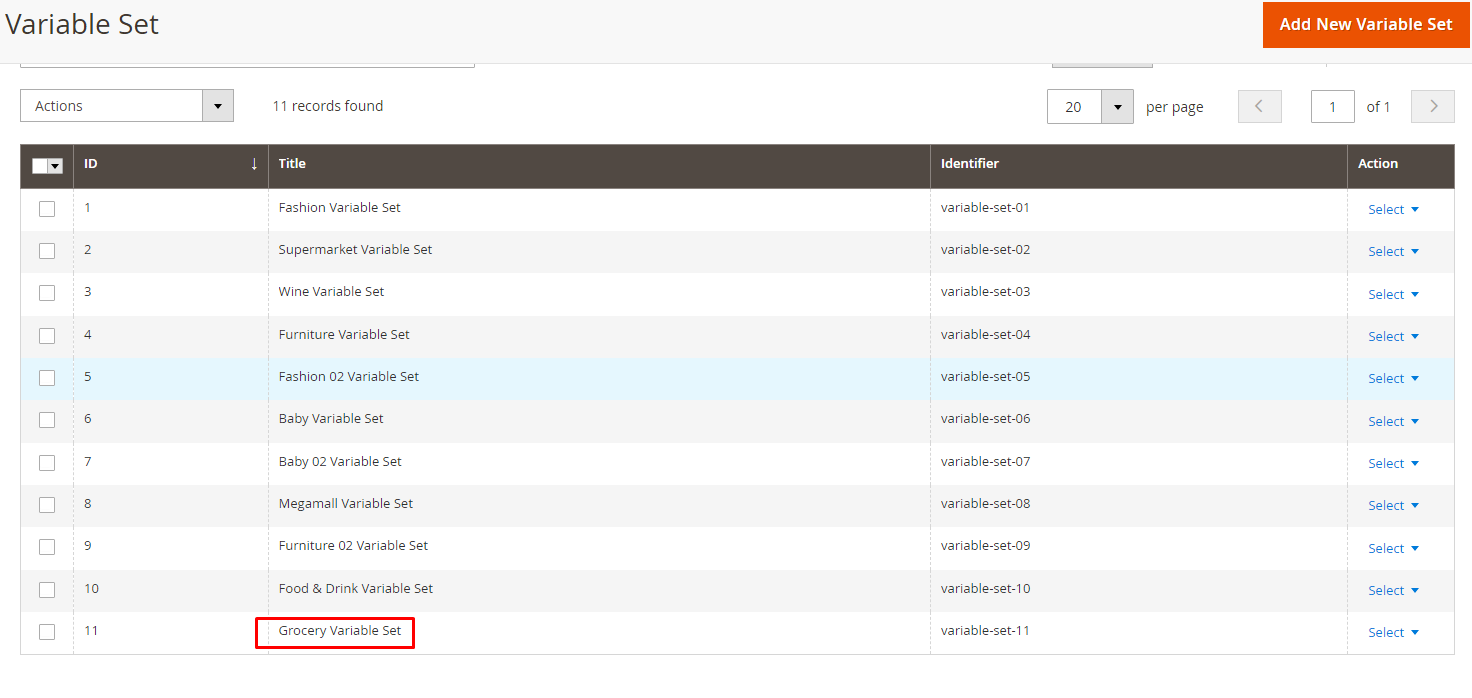
Choose the footer that you want to edit.
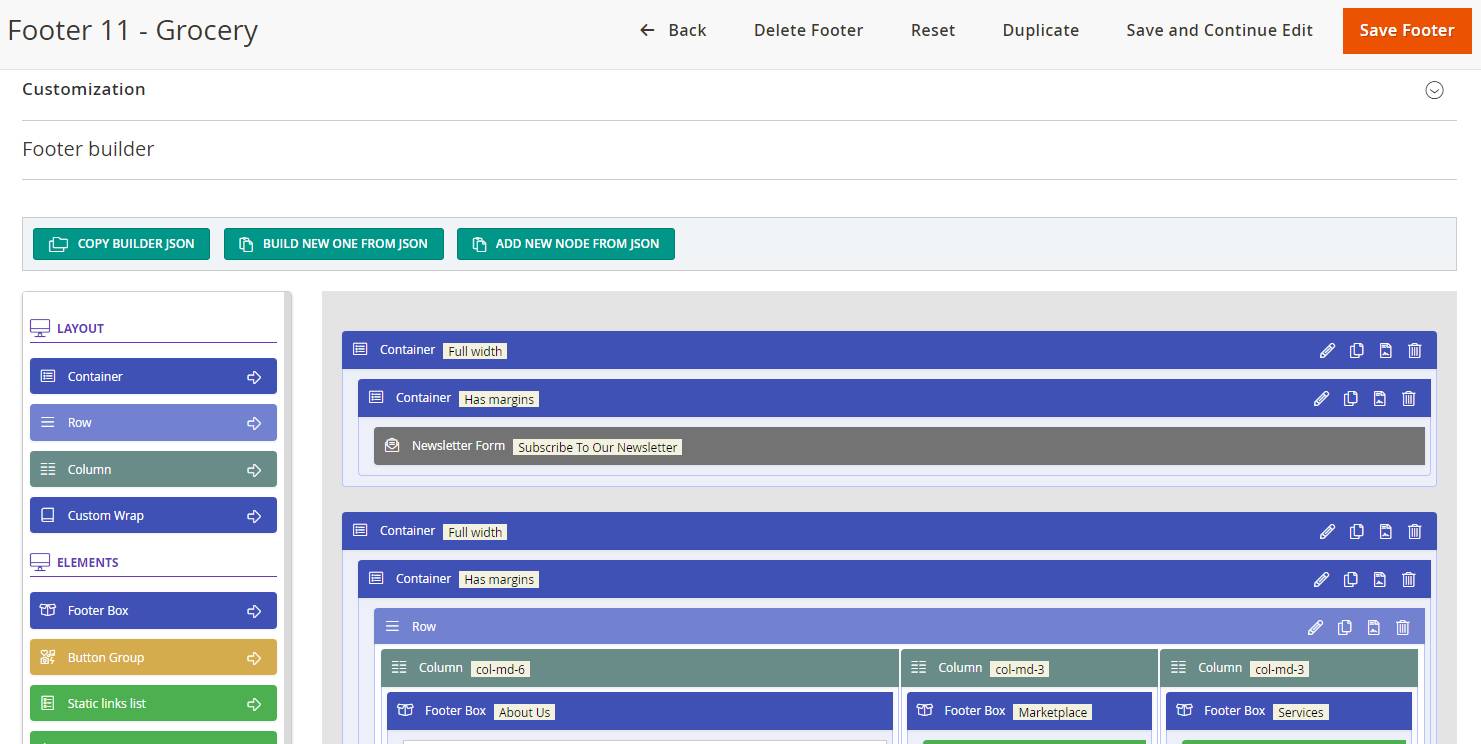
In the edit page, go to section Footer builder, you will see a builder with 2 columns. To build your page content, you only need to drag the elements form the left column to the right column.

Besides, here is the description of other sections which you might be interested in:
| Section | Field | Description | |
|---|---|---|---|
| 1 | General | Title | The title of footer |
| Identifier | The identifier of footer. This field is also the name of project folder containing the CSS file of this footer. | ||
| Enable | Used for enabling/disabling the footer | ||
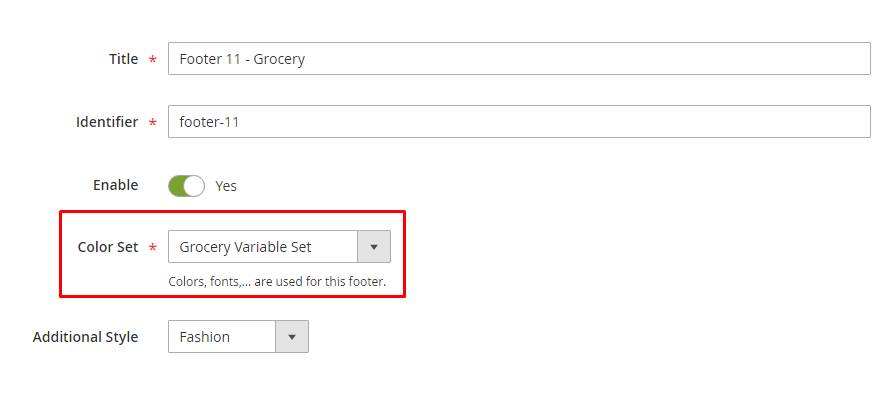
| Color Set | The color set of footer. View detail here | ||
| 3 | Customization | Custom Less Variables | Declare new LESS variables or assign the new value for existed variables. |
| Custom Less Code | Add your custom LESS code here. It will be compiled to the file footer.css | ||
| Custom CSS Code | The custom CSS | ||
| 4 | Footer builder | Drag elements from the left column and drag them to the right column to build your page content. | |
In the footer edit page, you can view the Color Set field at the first section. Please note in mind the color set name which are assigned to this footer.

Now, we will go to menu Habi > Habitheme > Color set to find it.

In the edit page, go to Footer section.

