All collections page
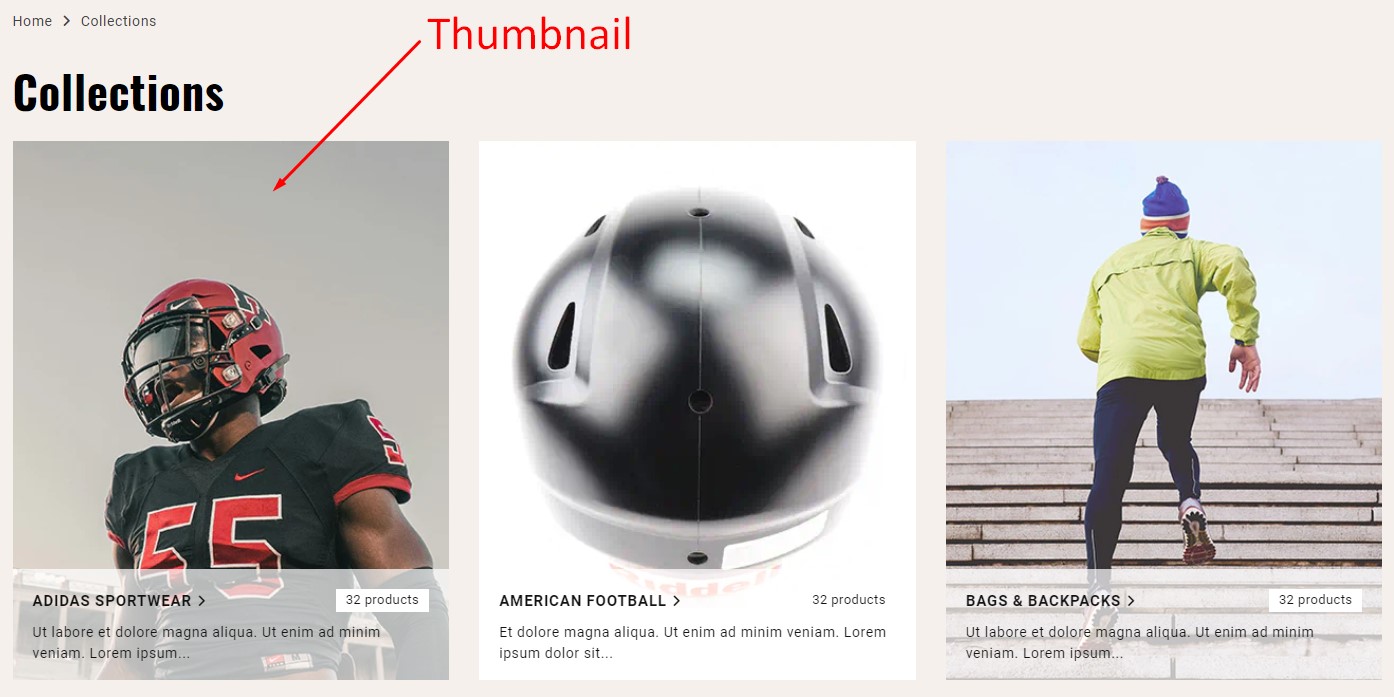
Print1 Frontend
Route: /collections

2 Page settings
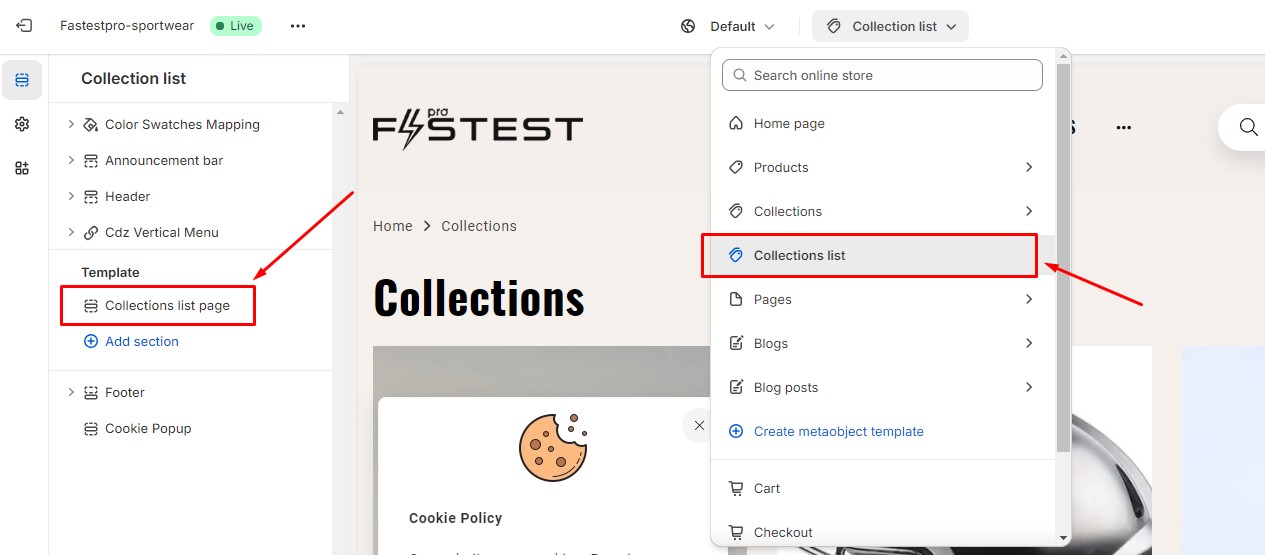
- In the theme settings page, open the Template dropdown, choose Collections list, you will be navigated to the settings panel of all collections page.
- In this panel, go to the Template > Collections list page section.

In this section, you will see the following fields:
| Field | Description | |
|---|---|---|
| 1 | Heading | The page title |
| 2 | Sort collections by | The sort order of collections on the list |
| 3 | Image Width | The width of collection thumbnail |
| 4 | Image Height | The height of collection thumbnail |
| 5 | Items per Row | The number of collections on a row on list |
| 6 | Elements to display | You can choose to display |
| 7 | Paging Type |
You can paginate the collections list by three ways: - Show pager  - Show “Loader More” button  - Infinite Scroll  |
3 Add thumbnail for collection
3.1 Create new metafield
For our theme, to add thumbnail for collection, you need to create a new metafield with Namespace and key collection.thumbnail. You can do with the following steps:

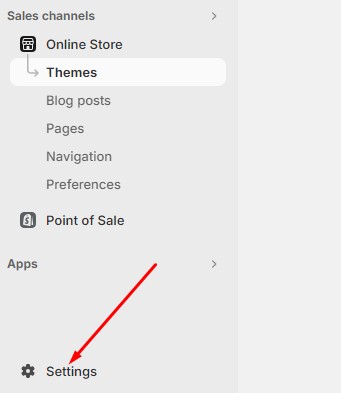
- Go to menu Settings > Custom data > Collections. Click on Add defination button.
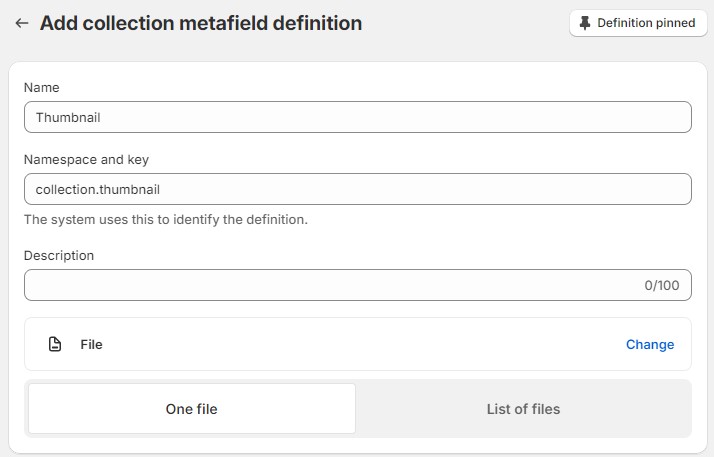
- Add a new metafield with:
Name = Thumbnail
Namespace and key = collection.thumbnail
Type = File (One file)

3.2 Add thumbnail
- Go to menu Products > Collections. and choose the collection where you want to add the thumbnail to.
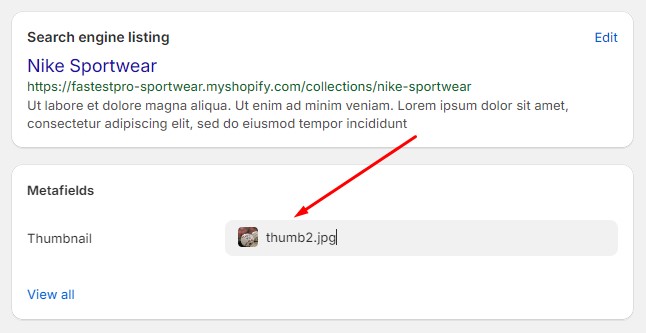
- In the collection edit page, go to Metafields section and add your thumbnail to the Thumbnail field. A thumbnail can be an image or a video.