
In the theme settings page, click on “Footer” section, the options panel of footer will be displayed. In this panel, you will see the following fields:
| Field | Description | |
|---|---|---|
| 1 | Footer style | The display style of footer in frontend: Style 01, Style 02, Style. |
| 2 | Bottom padding | The space between header and main content. |
| 3 |
- Use custom HTML - Custom HTML |
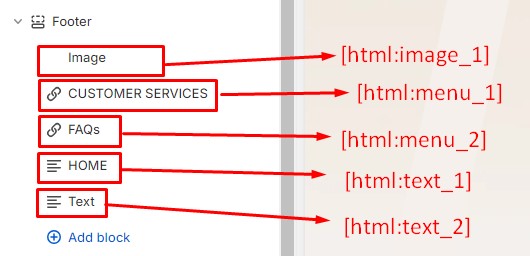
a) By default, the HTML structure of the footer is written in its corresponding liquid file: - Footer style 01: snippets/cdz-style-footer-01.liquid - Footer style 02: snippets/cdz-style-footer-02.liquid - Footer style 03: snippets/cdz-style-footer-03.liquid You can change this structure on your own by enabling the Use custom HTML checkbox The best way is defining a footer style you like first, then open its liquid file, copy it all content. Paste it to the Custom HTML field and proceed to adjust. With this way, you can adjust the HTML structure the way you want. b) You can use some shortcode such as: [html:menu_1], [html:menu_2], ... [html:text_1], [html:text_2], ... [html:image_1], [html:image_2], ... [html:newsletter], [html:social],[html:country_selector], [html:language_selector] Each shortcode is corresponding to a block that you add to the footer:  |
| 4 | Other options |
- Social media icons - Country/region selector - Language selector - Email Signup… |
