Flexible Blocks
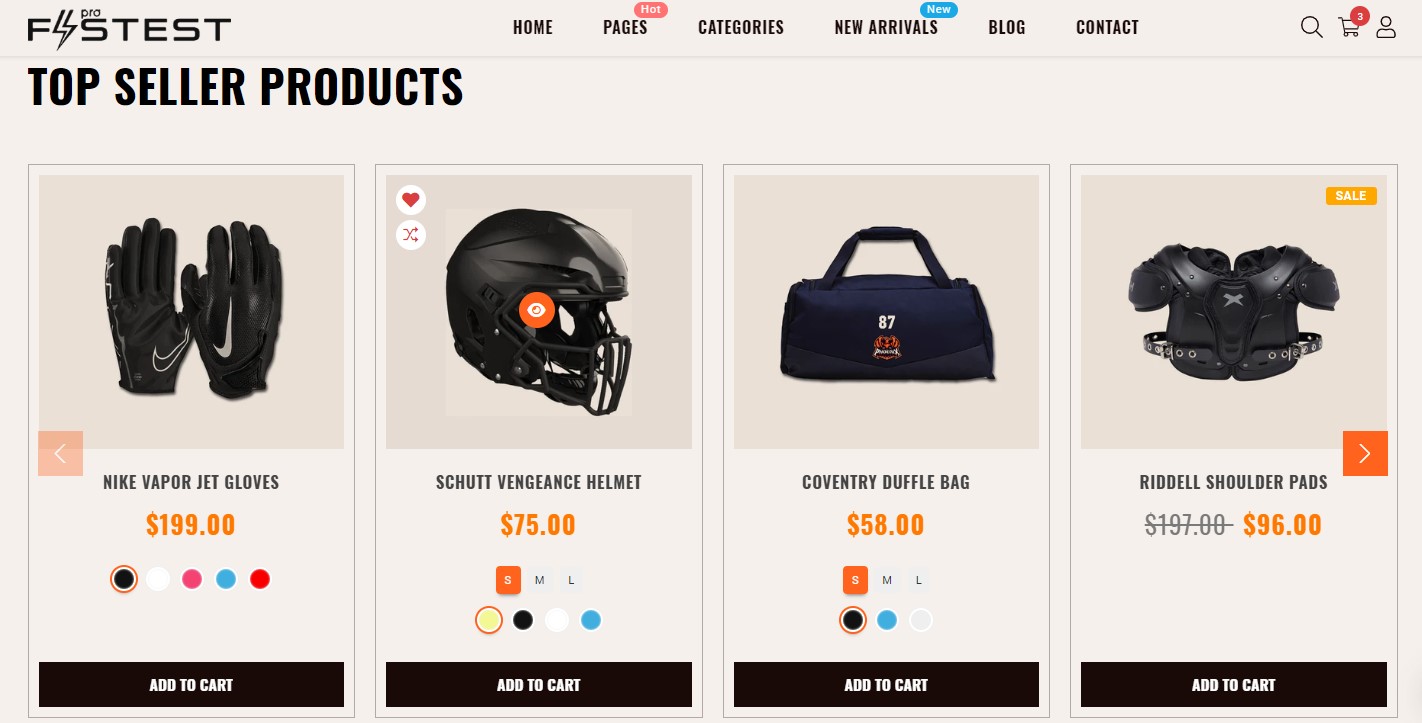
Print1 Frontend
This section is used to create flexible content in home page such as product list, banners, sliders,…

2 Backend
In the sections panel, you can see the Cdz Flexible Blocks sections.
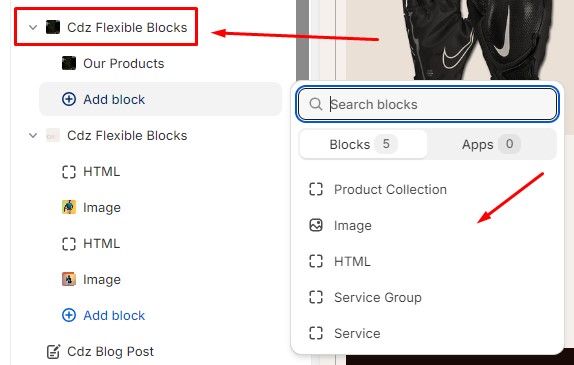
2.1 Blocks

This section has 5 kinds of block: product collection, image, html, service group, service.
| Block | Description | |
|---|---|---|
| 1 | Product Collection |
Used for adding a product list in home page. The options for this block: - Title: The title of the block or the tab containing the product list - Icon: the icon displayed on the tab title - Collection: Products belonging to the selected collection will be displayed on the list - Maximum products to show - Style - Display Type: slider or grid - Image width: the width of product image - Image height: the height of product image - Items per Row - Elements to display. |
| 2 | Image | Used for adding a banner with image, text, link, button,… to the section |
| 3 | HTML | Used for adding custom HTML to the section |
| 4 | Service Group | Used for adding a slider/grid including multiple service banners. For each section, you can only add 1 service group maximum. |
| 5 | Service | Used for adding a banner to the service group (number 4). |
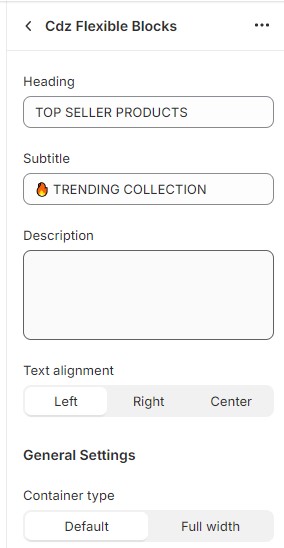
2.2 Settings


Click on the section to go to its settings panel. You will see the fields below:
| Field | Description | |
|---|---|---|
| 1 | Heading | The title of section. |
| 2 | Subtitle | The subtitle of section. |
| 3 | Description | The description of section. |
| 4 | Text alignment | Left, right or center. |
| 5 | Container type | Default (there are margins at both sides of the section) or full width. |
| 6 | Container Background Image | The background image of the section container. |
| 7 | Container Background Color | The background color of the section container. |
| 8 | Vertical space top | The margin before the section (px) |
| 9 | Vertical space bottom | The margin after the section (px) |
| 10 | Custom class | The CSS class of section container |
| 11 | Display Type |
- Tabs: you can use for displayed mutiple product lists with tabs style - Custom HTML - Up to Down: display product lists, service group, images with up-to-down order. |
| 12 | Custom HTML |
- If the display type is Custom HTML, you need to specify your HTML in this field. - You can use the following shortcodes: [html:product_list_1] [html:product_list_2] ... [html:image_1] [html:image_2] ... [html:html_1] [html:html_2] ... [html:product_tabs] ... [html:service] Each shortcode is corresponding to a block that you add to the section. |
